Web Based Er Diagram Tool
20 useful tools for web developers

Life as a web developer may offer many rewards, but when project managers are asking you to do more and more in less and less time, it can become frustrating. So it's always good to find tools that can make your work faster and more productive. Here we've gathered together some of the most useful.
Some you'll have heard of, others you'll already be using, but hopefully there'll be at least one or two that can lighten your workload and brighten your day...
01. Browser Calories

In a time when more of us are doing more of our browsing on a flaky mobile connection than ever before, as designers and developers we need to be keeping an eye on our page weights. This browser extension places an icon next to the address bar that, when clicked, lets you know the page weight of whatever your looking at, broken down by resource if you like.
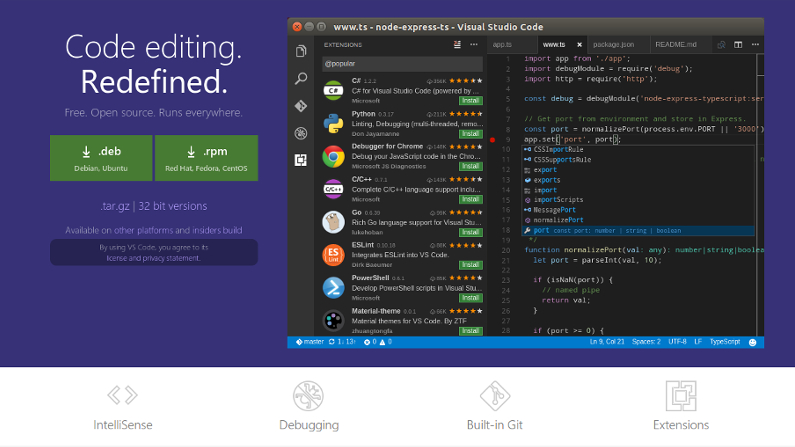
02. Visual Studio Code

A free, open source code editor from Microsoft that runs anywhere and has lots of smart features for making coding quicker and easier. Built-in Git commands, debugger and much more.
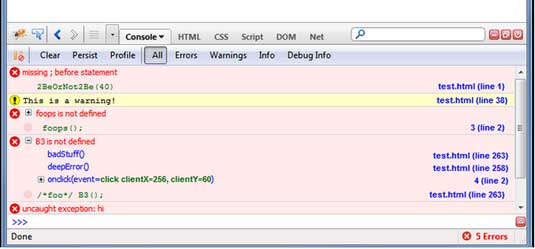
03. Firebug

From the developers at Firefox, the amazingly useful add-on Firebug enables you to debug, edit and monitor HTML, JavaScript and CSS live, all in the browser. One of the very best web development tools out there, this is a must-have for anyone working in web development.
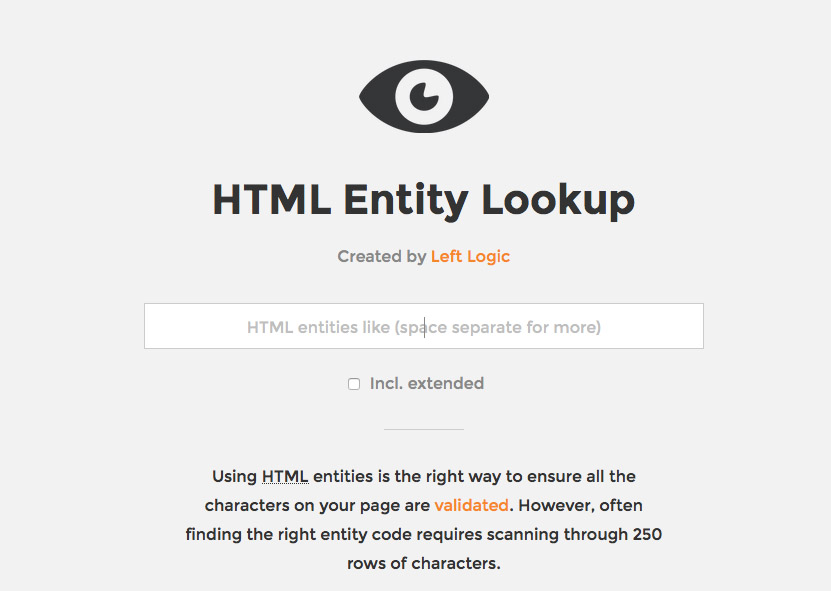
04. HTML Entity Character Lookup

Using HTML entities is essential to ensure all the characters on your page are validated. However, often finding the right entity code requires scanning through 250 rows of characters. It's also available as a widget on the Mac Dashboard.
05. -prefix-free

This cool tool from Lea Verou lets you use unprefixed CSS properties. It essentially works behind the scenes, adding the current browser's prefix to any CSS code, only when it's needed.
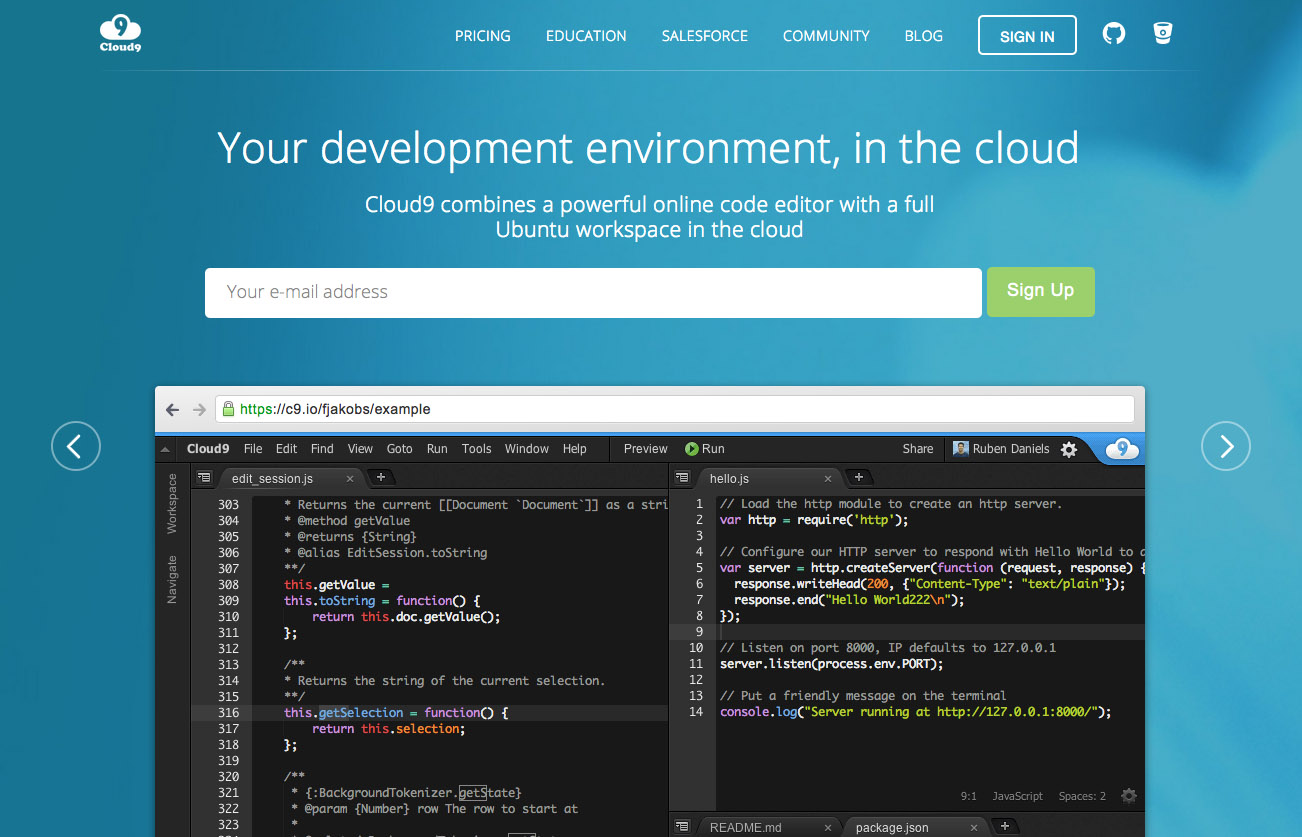
06. Cloud9 IDE

Cloud9 IDE is a tool to help you collaborate with others on big-scale code projects. Letting developers around the world edit the same code and chat together in realtime, it's fast emerging as one of the best browser-based IDEs. Features include code completion and editor, drop-document trees, smart drag and FTP integration.
07. Foundation

Made by develpopers for developers at ZURB, this prototyping tool acts as a blueprint for your responsive design projects. Its latest version is an easy grid-structure that makes styling even more convenient and flexible. It works with both SASS and CSS.
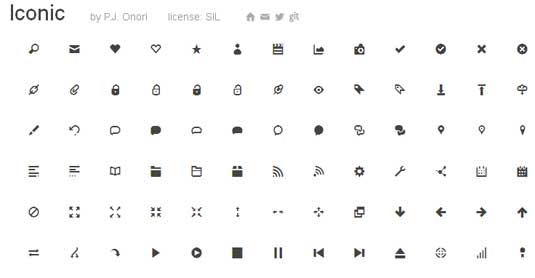
08. Fontello

This icon generator is truly one of a kind. Pick the icons you want and Fontello will compile them into customized web fonts. You can also edit and customize the symbol codes and names.
09. Cloud Comp

This lightweight and easy to use tool helps you share website and apps with others. It's been specifically built to give designers and developers a way to present comps to their clients inside of a realistic device shell.
10. BLOKK

BLOKK is a fun-to-use font for "clients who do not understand Latin". In other words, it replaces all text with blocks to suggest generic text instead. That way you can create good looking mock-ups and wireframes without confusing people with Lorem Ipsem.
11. Basecamp

Developed by 37signals, Basecamp is a popular online tool to help you manage collaboration and project management with ease. It all runs in the cloud and most people working in web design and development will be familiar with it.
12. Browser Shots

Browser Shots generates screenshots of how websites appear at 800x600 and 1024x768 resolution in six commonly used web browsers. Just submit the web address and a group of distributed computers will access and open it, then upload screenshots of the site for you to check out.
13. FavIcon Generator

A favicon ('favorites icon') is a small, 16x16 image that's shown inside the browser's location bar and bookmark menu when your site is called up. This tool makes it easy to create them for your site.

This Firefox plug-in feature provides a number of useful tools that web developers use on a day-to-day basis. It's particularly useful when inspecting your HTTP header information or when you need to validate your XHTML.
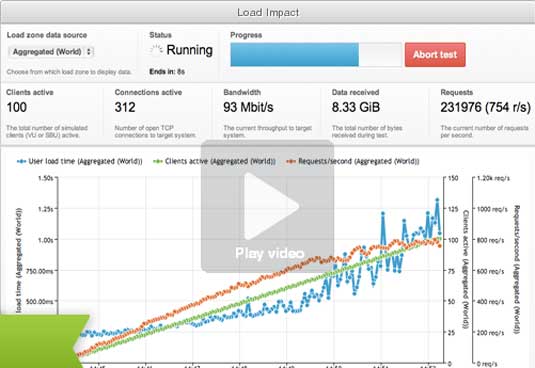
15. Load Impact

A successful website is one that loads faster and quickly. Load Impact is a cloud-based service for load testing and website optimization that generates traffic load by simulating users. In other words it lets you test how your website, web app, mobile app or API will perform with up to 1.2 million concurrent users.
16. Lorem Ipsum Generator

If you're not impressed with BLOKK (see 10) and want to stick with Lorem Ipsum, this reference site about the subject, giving information on its origins, also includes a random Lorem Ipsum generator.
17. W3c Markup Validation Service

Validating web documents is an important step that can dramatically help improving and ensuring their quality. This free service from the W3C helps you to check the markup validity of different web documents, in HTML, SMIL, XHTML and MathML and more.
18. Typetester

The Typetester is a browser tool for comparing different kinds of fonts, Choose the typeface you want to test out, along with your chosen size, tracking, colour etc, and Typetester applies it to a set piece of text so you can see what it will look like.
19. Pingdom

Pingdom is a service that tracks the uptime, downtime, and performance of websites. Upload a full page in HTML and it will mimic the loading process of the entire website, incorporating all the elements (namely JavaScript, RSS, CSS and images), thereby enabling you to check and monitor the efficiency of your site.
20. CSS Sprite Generator

By reducing the number of HTTP requests, this tool aims at increasing the loading speed of your website. Images are combined into one larger image at defined X and Y coorindates. Having assigned this generated image to relevant page elements the background-position CSS property can then be used to shift the visible area to the required component image.
Related articles
Source: https://www.creativebloq.com/web-design/must-have-tools-developers-31411174
Posted by: luciennerandte0194547.blogspot.com
Post a Comment for "Web Based Er Diagram Tool"